Formatting Contents inside code tags in blogger
This post explains a simple way to format the contents in code tags in blogger. This enables distinguishing content between "source code" and rest of the post .i.e It helps in highlighting the source code in the post. We need to use some CSS to accomplish this.
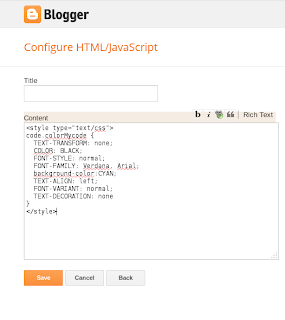
We need to first login into "blogger.com" and then navigate to "Layout" page and then create a new "HTML/JavaScript" gadget and add the below contents inside it and save it.
<style type="text/css">
code.colorMycode {
padding:0.5em;
color:white;
background-color:gray;
clear:left;}
</style>
Notes:- code represent code tag , "colorMycode" is the class you need to use the <code> tag
Screenshot of gadget addition should look like this
When composing a post and you want to add source code you then need to open the HTML mode as shown below and plugin the <code> tags otherwise they would be rendered as it is. i.e. <code> tags will not work in compose mode.
Screenshot showing post being made in HTML mode in blogger
When adding the code in the post you need to ensure that you add a class attribute within the <code> tag as shown below. You should use the same "class" name which is "colorMycode" as defined in the gadget above. Type the below code in HTML mode of the post editor.
<code class="colorMycode">This is sample code</code>
To test whether the source code highlighting works you may click on preview button in the editor and check the content of code tag as shown below.
Citation :- Creating a homepage without tables




A good solution using css, but if you want more colorful, just go to my online tool, currently I have 7 theme for formatting source code.
ReplyDeletehttp://www.phamngoctan.com/2013/11/format-source-code-for-blogger.html
Hope this tool will be useful for blogger.
Nice. Thanks for sharing :)
ReplyDeleteYou are welcome :)
ReplyDeleteThanks for sharing, I bookmarked your page. :)
ReplyDelete